About WA Commerce
The Washington State Department of Commerce (WA Commerce) is the one agency in state government that touches every aspect of community and economic development: planning, infrastructure, energy, public facilities, housing, public safety and crime victims, international trade, business services and more. WA Commerce works with local governments, tribes, businesses and civic leaders throughout the state to strengthen communities so all WA residents may thrive and prosper.

The challenge
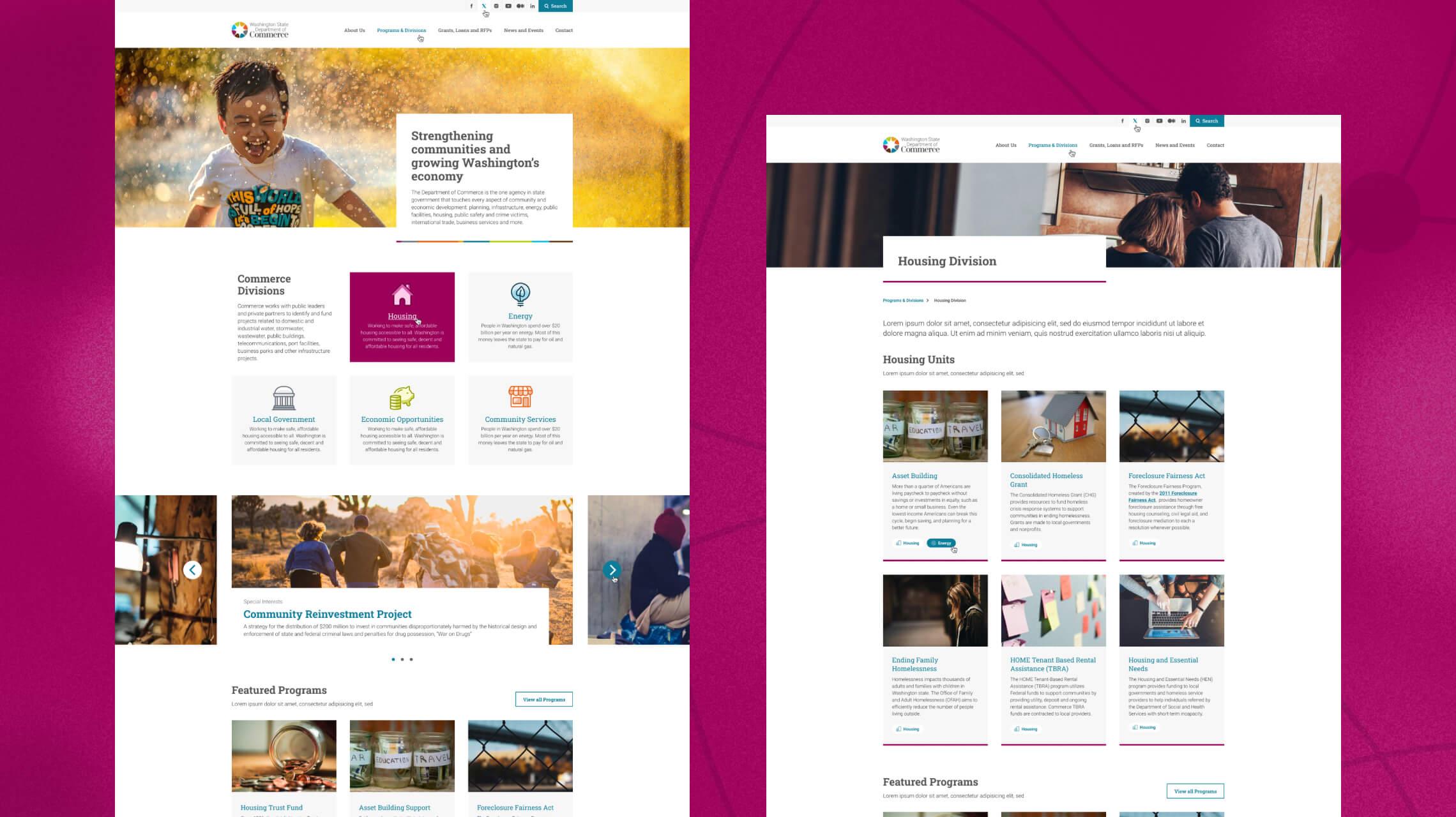
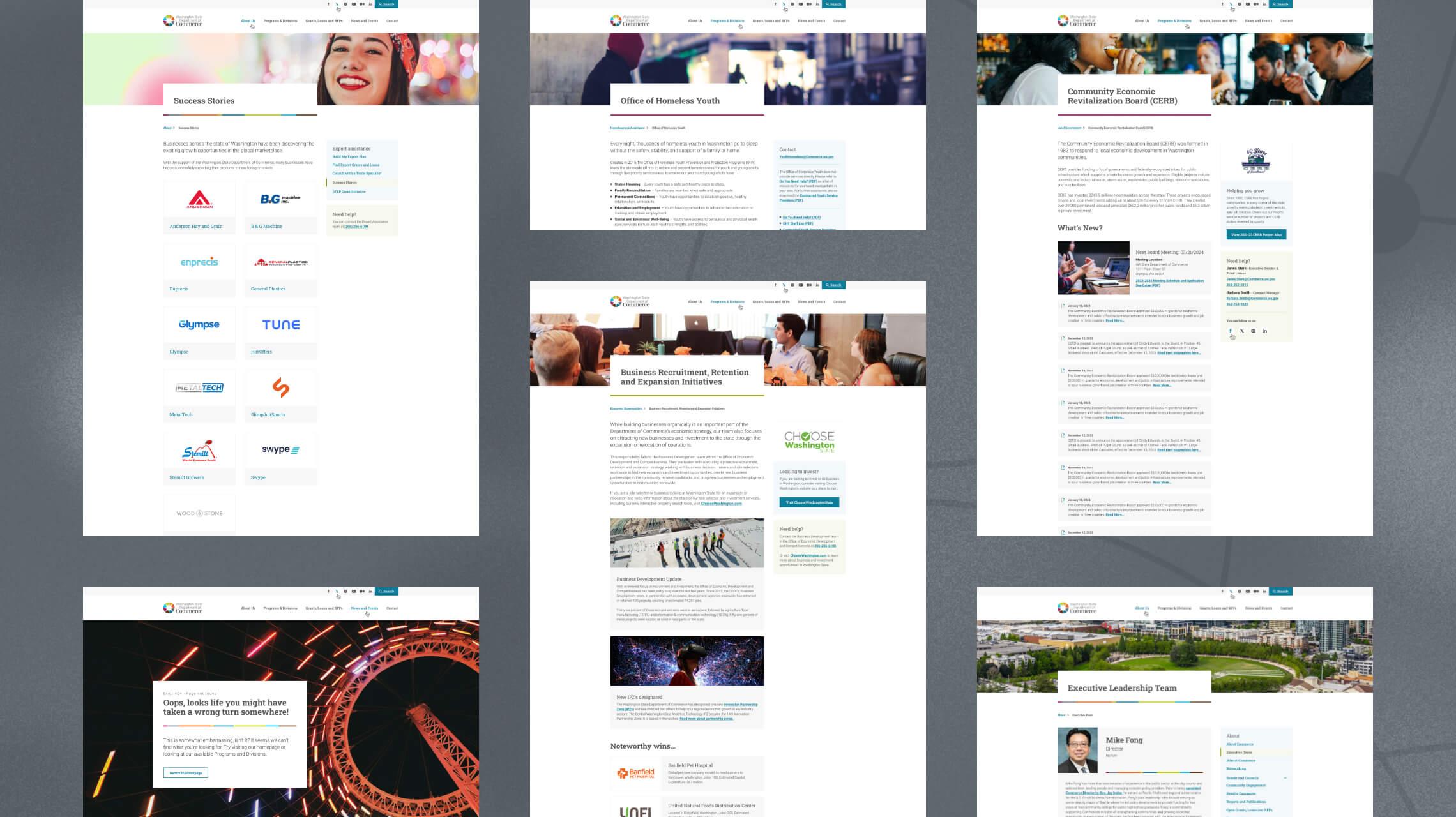
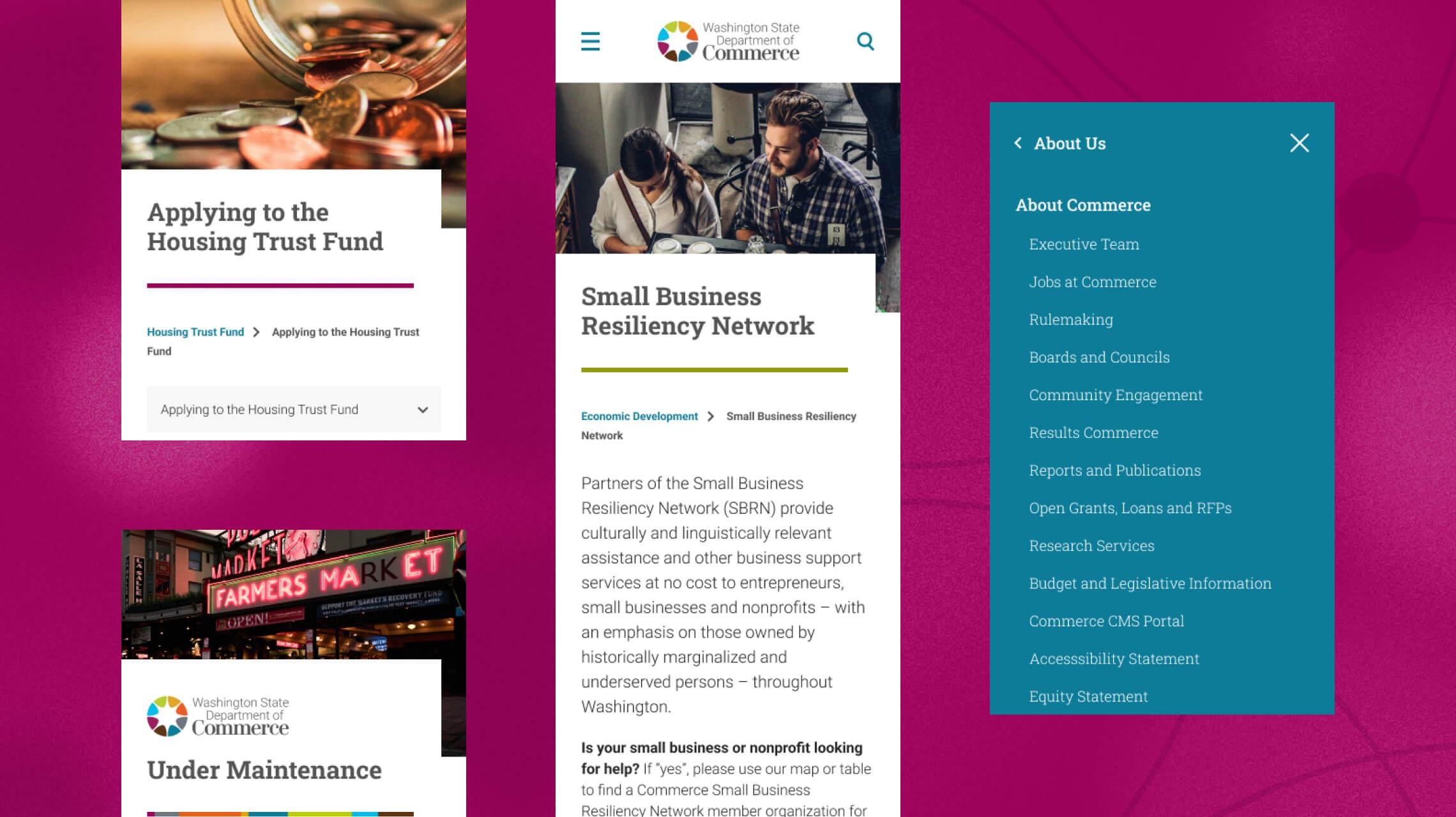
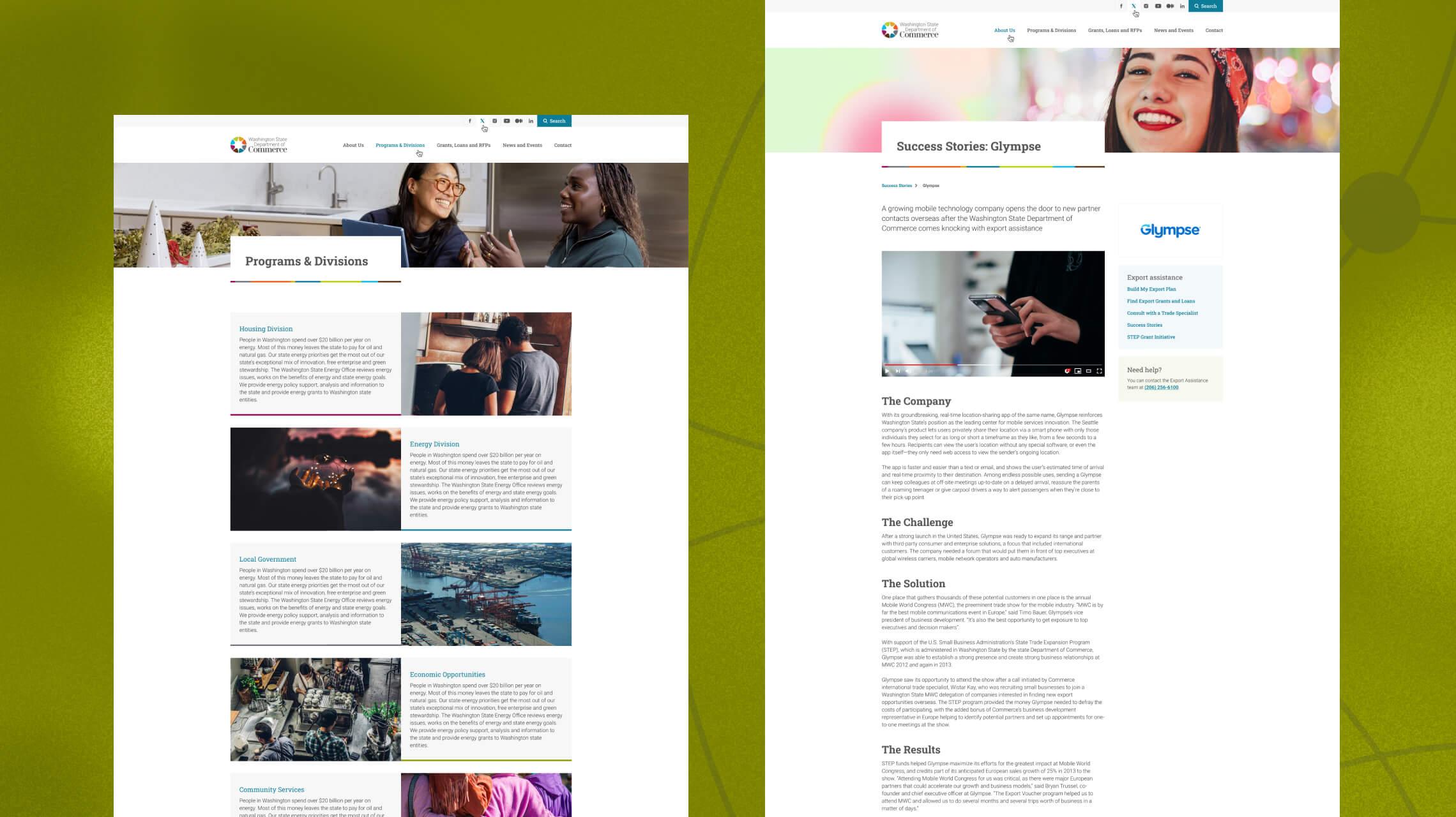
WA Commerce needed a new website to effectively organize all of its divisions, units, and programs in a way that was usable, accessible, and scalable for the future. The design challenge lay in unifying a vast amount of content, previously structured and displayed inconsistently, into a manageable system with a streamlined set of templates that could accommodate diverse needs.
The new site also required robust permissions and publishing workflows, enabling individual programs to manage their own sections securely and independently. Accessibility was a top priority, ensuring the site would be fully usable for individuals with disabilities. Additionally, the site needed to support translations into 11 languages and incorporate a powerful search solution to make its extensive content—including a large volume of PDFs—easy to locate and navigate.

The solution
Black Antelope was chosen to redesign and develop the new site, with particular emphasis on accessibility, language access, custom Gutenberg blocks for maximum flexibility of content creation, and robust search so that finding content deep within the site is as easy as possible for users.
The new site is based on WordPress, uses WPML for translation, and Algolia for search. For optimal security, we used stock WordPress as much as possible, did not use any page builders, we kept plugin usage to a minimum, and any desired plugins had to go through rigorous review by WA State IT.

Accessibility
For WA Commerce, accessibility is more than a technical requirement—it is a vital cornerstone of the website’s purpose. As a government platform designed to support individuals in need of housing, those experiencing homelessness or unemployment, and entrepreneurs launching businesses, inclusivity and ease of use are paramount.
The new website underwent a rigorous accessibility review process, addressing potential user experience and accessibility challenges during the design phase and again prior to launch. The site adheres to WCAG accessibility guidelines, ensuring full usability for individuals who rely on keyboard navigation or screen readers.
To maintain ongoing accessibility standards, we utilize Siteimprove to conduct regular audits. This proactive approach alerts us to any new issues arising from content updates or administrative changes, ensuring the site remains inclusive and functional for all users.

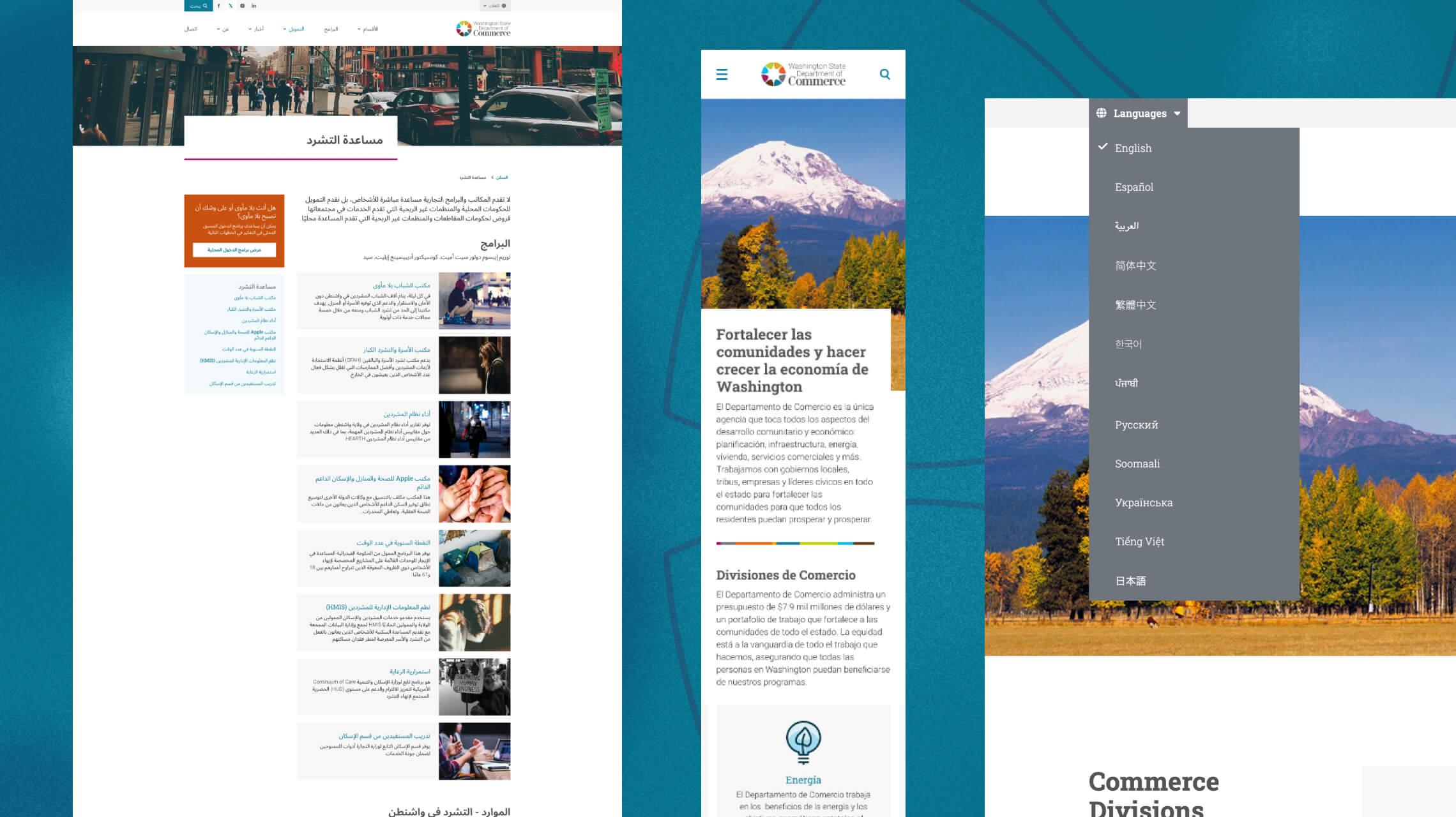
Language access
The new Commerce site required to be translated into 12 target languages. Not too long ago, a task like this was once prohibitively complex, expensive, and challenging to maintain—especially when relying on traditional translation vendors. However, tools such as WordPress’ WPML (WordPress Multilingual Plugin) and translation engines like Google Cloud Translations, Microsoft Azure Translator, and DeepL, have made the process largely automated and highly cost-effective. These tools enable seamless updates to translated content, ensuring even large sites remain current and multilingual without excessive overhead.
Special attention was given to right-to-left (RTL) languages, such as Arabic. When RTL content is requested, the entire site layout must dynamically adjust to accommodate the reading direction, ensuring a cohesive and accessible user experience across all languages.

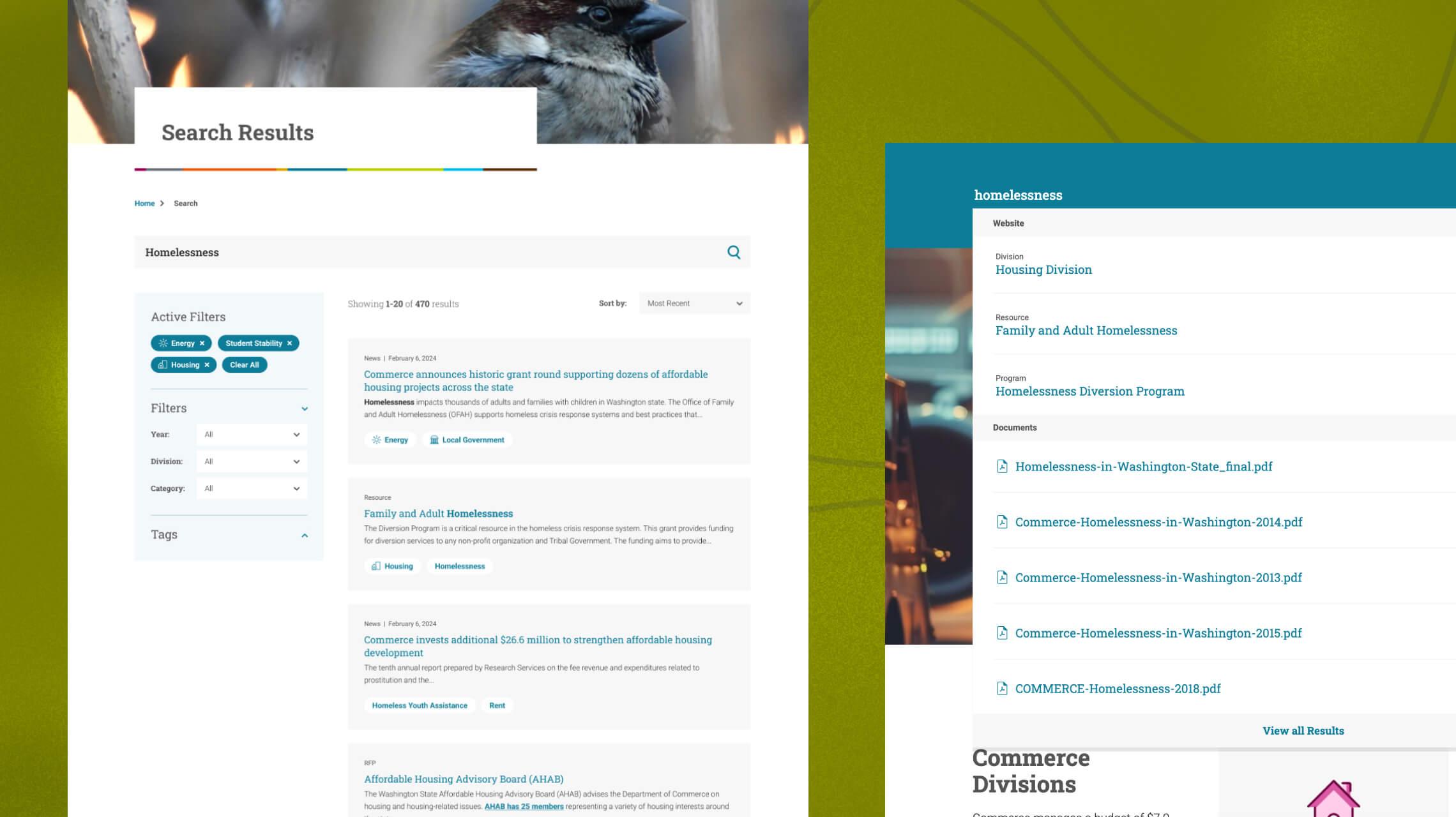
Robust search
The Commerce site features extensive content, including a significant number of PDFs, requiring a robust and user-friendly search solution. To meet this need, we implemented Algolia, a powerful third-party search tool that delivers lightning-fast results with advanced functionality such as auto-suggest, contextual tagging of content, and the inclusion of PDFs in the search index.
Algolia not only improves usability but also enhances accessibility. Its autocomplete and search suggestion features provide users with real-time feedback and recommendations as they type, which is especially beneficial for individuals with cognitive disabilities or those who may struggle with spelling or forming precise queries.
To support language access, Algolia allows for the creation of separate search indices for each of the 12 languages supported on the site. This ensures that search results are tailored to the user’s language preferences, delivering more relevant and accurate results. Additionally, autocomplete and search suggestion features are customized to provide language-specific recommendations, enhancing the user experience by offering contextually appropriate suggestions in the user’s preferred language.
By seamlessly integrating Algolia, the search experience aligns with the site’s broader goals of accessibility and multilingual support, making it a cornerstone of the language access initiative.