Forget Adobe? How Sketch, InVision & Studio transformed our design process
Fighting the tide is never a solution
As a designer, it’s hard enough to convince yourself it’s worth both the investment of time and cost in changing to a new piece of software, incorporating systemic change to your processes seems a daunting if not overwhelming task that recalls the old adage ‘if it ain’t broke, don’t fix it.’ But to convince an entire workforce to take a bold new direction in how they run the design department, re-structure all your existing processes from initial mockups, prototyping and production handover? Well, that could arguably be considered impractical and hard to justify at the least. But as is often the case, if you take the leap, you might just land in a better place - or at the very least, a more pleasurable one.
It all starts with a bang, literal Fireworks
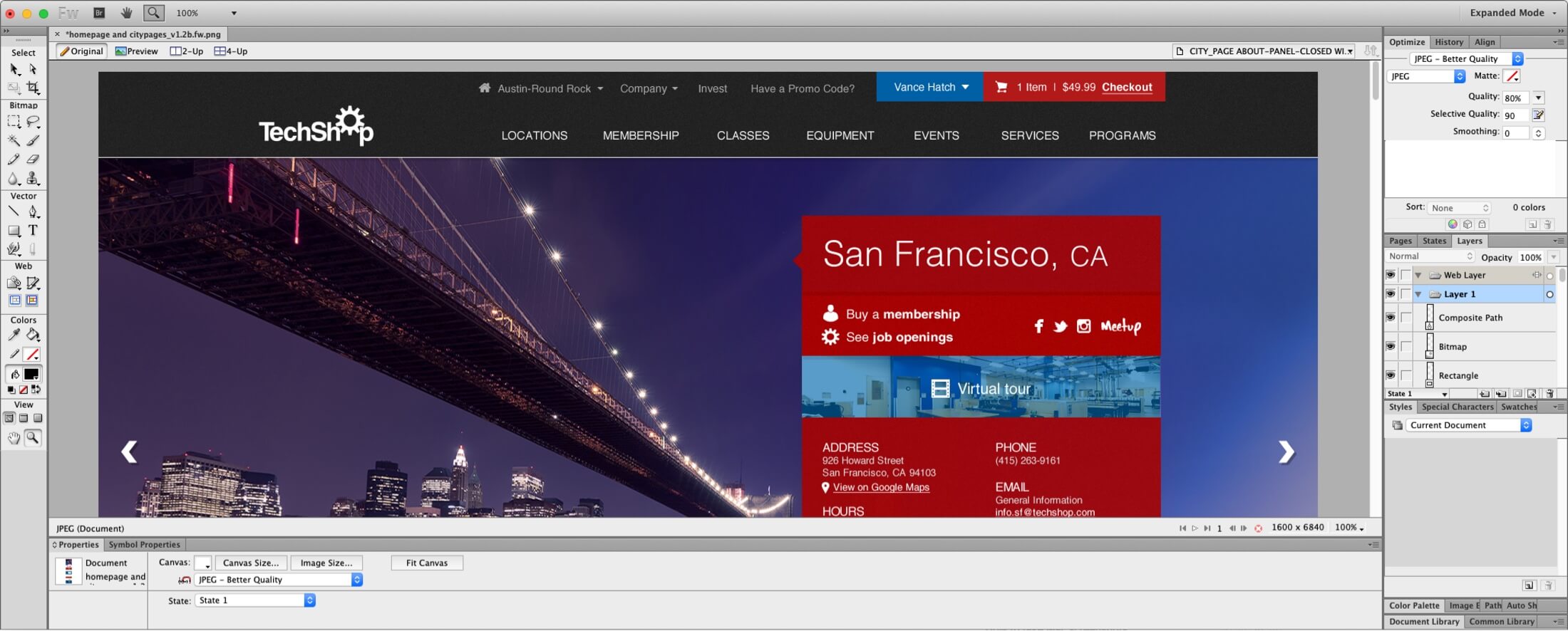
The Adobe Creative Suite in its many guises has been the staple go-to software for designers since, well, before I became a designer way back in 2006. I’d had limited experience creating web mockups coming out of a Computer Science degree and only dabbled in print and vector artwork using Adobe Photoshop and Illustrator. Photoshop was more than enough at the time to create viable, editable website designs, but in a new role in 2006, the Creative Director wanted the team to invest some time toying with Adobe Fireworks that had become part of the Adobe family in 2005. A graphics editor combining bitmap and vector graphics seemed to offer the best of both Photoshop and Illustrator, albeit a simplified version of both, but with added features specific to prototyping, including:
- Pages that allow you to contain an entire website within a single file
- An easy-to-use UI not unfamiliar to Photoshop users
- Symbols to allow mass editing across pages from a single reusable component
At the time, it defined the very idea of rapid prototyping, a much more suitable system for web design, whilst perfectly working hand in hand with higher-end, more sophisticated Photoshop edits, or more detailed/fully editable scalable vector artwork from Illustrator that could be imported and embedded with ease. So much so that Fireworks became the core of my design process from that point on, across multiple roles and jobs right on up until 2019.

Do not go gentle into that good night
I’d moved onto brighter days in the form of Black Antelope in 2013 where they were happy to include Fireworks as part of the design and production process which at the time was still in flux. In general, the role required a focus purely on Fireworks for web prototyping, sending emails of image attachments between clients and production as the default approval process. Email chains would become convoluted, emails or important directions often overlooked, and the review period often took considerably longer than it should have. With no alternative offered, everything still… worked.
Scott had wanted to simplify the review process for some time, and had come across a new online collaborative design platform called InVision that allowed for designs to be uploaded, organized, historically backed up and commented on in the context of the designs, for ease of visibility and a much faster and more intuitive review process. InVision became a significant boon to the workflow instantly:
- Clients seemed to love the interaction online, and the ability to communicate about specific designs and individual page elements for feedback;
- Once entirely happy with a page or entire suite of designs, with a click of a button they can clearly define the status from in review, to approved, recording the approval process with full visibility;
- InVision allows you to view historic revisions to a page through their archiving system, to retrieve or compare past versions;
- As a live prototype rather than static image, the Inspect Mode view allows developers the ability to view and copy CSS for any given element on the page, including sizes, spacing, colors, and font information.
Initially, we found InVision to be a huge improvement to use as the mainstay of our design review phase, but we continued to use Fireworks to create the designs, and export comps as flat PNGs/JPGs to upload into InVision manually for client review. However at this point, Adobe had already switched to the newly innovative Adobe Cloud service, allowing multiple license options to use a variety of different softwares under one account. Aiming to branch out with newer solutions, one heavily criticized decision was to no longer support Fireworks by 2012 (the last version being Adobe Fireworks CS6 v12.0), with no true direct successor provided.
Despite this, and despite adopting the new review system, we still continued to use Fireworks for many years and it worked very well in tandem with InVision despite the lack of support or any new updates. Many developers and fans of Fireworks created their own free downloadable plugins for the community to add new features to the fading UI, trying desperately to keep the flickering light burning brightly.
But the lack of support slowly became all too evident, regular crashes would occur (particularly with larger project files), files would become corrupted and no longer open, and hours of work would be lost; with the lack of autosave, your work could disappear in a frustrating heartbeat because of forgetting to save in the heat of a productive design session.
However, despite clinging to Fireworks for over 6 years past the end of its support, the killing blow would come in the form of a macOS update, OS Catalina in 2020, which deprecated 32bit support, and with Adobe having no need or intention of providing a 64bit version of a software no longer in their online consciousness, a forced end was nigh (outside of running Fireworks on an older version of the OS without plans to ever update!).

InVision Studio - swing and a miss
Since adopting InVision, we’d been aware of their own promising design software, InVision Studio, a powerful screen design tool that could potentially take over from Fireworks. At this time, Sketch was already the design tool of choice for many web designers, but it was Mac-only, and our design team was divided between Mac and PCs. Studio supported both OS X and Windows, and looked like a worthy successor to Fireworks, so we gave it a tentative shot. Around the time we started using InVision for design feedback and review, I had attempted to create some basic design concepts in Studio, but it felt largely unintuitive and underwhelming. The pros were apparent just through preliminary investigations -
- Rapid prototyping was simple, nested symbols meant you could apply changes across Artboards (their alternative to Pages, which was superior in that you could see every artboard on a single screen rather than cycle through the pages, to get a much richer sense of the design theme from a global level).
- Production assets were much easier to designate and export, and because of the format, InVision could upload the actual artboards rather than static representations, meaning assets, colors, even code could be obtained directly by non-designers via InVision’s website, perfect for the production team as every page became a style guide of sorts.
- A new means of interactive prototyping was afforded now, Studio allows basic and advanced onion animation/tweening between artboards, aware of differences between two boards and allowing interactive states and timed animations between them. This became a vital tool to demonstrate interactive components such as desktop search bars, CTA states, mobile hamburger interactions and the like, to give a more realistic and authentic interactive design experience.
However, the cons were more glaringly obvious -
- Limited in what platforms it could upload to.
- Lack of support for Fireworks files meant transitioning to Studio would be starting from scratch entirely, no longer able to access past layered Fireworks PNG formats.
- Noticeable performance issues caused regular glitches, buggy and updates would often worsen these while improving others.
- Limited customer support to resolve issues.
- Occasionally laggy/slow experience using larger files.
- We found out later on that the way InVision’s own Studio integrated with InVision (the web platform), was far inferior to Sketch’s integration with InVision.
While the benefits outweighed the new challenges it presented, InVision Studio was only strong enough to be a stepping stone in the evolution of our new design process.

Sketch - into the fray
It wasn’t until 2019 that we took a leap of faith in adopting Sketch as a real successor to Fireworks, which also required all of us to embrace macOS for design. The industry had defined new standards for prototyping and Sketch not only seemed strong out of the gate, but was backed by regular large updates to adapt to the ever increasing demands of its users.
We decided to try it for an upcoming client project because InVision had seen the benefit of providing communication between Sketch and InVision’s online prototype platform, by providing the Sketch plugin Craft. Craft supercharged screen design by allowing any and all artboards within Sketch to be uploaded directly to a project on InVision, assigned to clients and internal teams alike for review.
Craft also syncs artboards between Sketch and InVision seamlessly, allowing you to upload only those artboards updated since the last upload, the entire suite or just specifically selected artboards to replace.
This marriage of combining the superior screen design tools, excellent collaborative features, exceptional integration with InVision, and easy exporting of bitmap and vector assets in the latest formats (JPG, PNG, SVG, WebP), was a perfect system for our design process. The benefits didn’t stop there:
- Exceptional price point for the features available, including cloud based storage and extended features dedicated to rapid prototyping and use of vector and bitmap graphics;
- Lightweight program with extremely intuitive UI;
- Great integration with InVision for easy uploading and replacement of historic designs (while retaining previous iterations on the platform);
- Instant access to a wide range of screen resolutions for desktop, tablet and mobile layouts. An unlimited amount of artboards can be created and it is lightning-fast to create wireframes and full designs alike;
- Easy deployment of nested symbol elements and superior editing of imported and native vector assets;
- Using Craft, turnaround times for updating designs based on internal/client feedback are vastly improved, as well as a single button allowing you access to the InVision prototype once the changes have been made;
- Exporting multiple formats and multiple sizes of design elements is a blessing when preparing handovers for production;
- A strong support community;
- Purchase options are convenient with a one off payment that gives you full updates for a year and the ability to keep the last version from that period permanently, or pay annually for constant updates.
While nothing is perfect, Sketch does have a few cons to consider:
- Initially, a one year purchase was done to test the water. However, it was noticed that at the end of that period and within a matter of a couple of months, the Sketch version started to drag significantly, performance crept to a snail’s pace even within smaller project files with long delays and unresponsive behavior. Notably, once the license was renewed and the latest update installed, these issues disappeared.
- Despite a fair spectrum of animation options using Craft, the interactions and their behavior aren’t as capable or powerful as those found in InVision Studio. Fortunately, Studio can open Sketch files with relative ease to allow elements to be animated and exported from Studio to InVision (though, it must be said that Sketch doesn’t offer the same communication and will not acknowledge Studio file formats);
- Simple plugins for color, font replacement, etc can often be unwieldy;
- While the features for screen design and prototyping are far stronger than Fireworks ever was, both Sketch and InVision Studio remain far less robust than Photoshop when creating more advanced imagery and in terms of creating and editing detailed vector assets, they are much more cumbersome than Illustrator. So unfortunately, some Adobe programs (and their costs) still remain a vital and necessary part of the design process in terms of the creation of new assets, whereas Sketch is the perfect tool to create screen designs around these assets, and generally has no issue importing complicated elements.
Beyond Sketch?
Within two years, we’ve surpassed well over 50 desktop and mobile design projects combining the cohesive power of Sketch and InVision (with a little help from Photoshop and Illustrator along the way). While a single piece of software (and ideally, single price point) has yet to cater to all our needs, this rich combination has seen a rapid increase in the efficacy of our design phase and handover to production, while being a much more convenient and guiding hand for our clients when it comes to their feedback and ultimate approval of the projects. With the backing of a large community, dedicated product support, and conviction in their products, it looks unlikely that Sketch will ever have the same fate as Fireworks.

But the clear benefits of exploring new options, testing the waters for tools that are not only improved, but allow you to build and develop something far grander in scope, far richer in features and in a far more enjoyable experience - these benefits can’t be overlooked and the old days of using Fireworks and email communication seem antiquated, almost barbaric in comparison to the processes today.
Which makes us open to the idea of being receptive to more change. There are already rivals to Sketch, as there will always be competitors aiming to surpass the standard. You’ll likely not hear the word Sketch without being followed by the word Figma for example. Figma is a collaborative screen design tool, with strong symbol and shared asset management, and advanced commenting and review tools to share and approve designs outside of the organization and internally. It works as a desktop app on macOS or Windows, but also it’s fully-functional via a web interface. At first glance it doesn’t appear to be as intuitive a system as Sketch, but peers have said it’s more advanced when delivering information and design content to production during handover. Like Sketch before it, we’ll likely employ it in an upcoming project and compare the pros and cons in more detail and to see whether our process changes with the times once more.

Ready to get started?
Let's set up a Zoom meeting to talk about your project, or better yet, Starbucks and a walk around Green Lake!
